Una volta caricato il modello opportunamente ottimizzato, si tratta di dedicarsi al motore grafico 3D.
Con questo termine si indica il sistema di resa in tempo reale che consente di caricare, di gestire e di visualizzare una scena 3D all’interno del browser web.
I comuni motori grafici si avvalgono di linguaggi di programmazione ad alto livello, i quali sfruttano nel caso specifico del web, delle sotto librerie standard WebGL per la renderizzazione e la gestione della scena e dei vari elementi grafici.
Alcuni framework basati su javascript sono in grado di esporre un linguaggio di programmazione e configurazione decisamente comodo e utilie da utilizzare. Alcuni esempi sono:
- Three.js
- Babylon.js
- Blend4Web
Il nostro team di esperti 3D ha deciso di intraprendere l’utilizzo di Three.js, un sistema di librerie Javascript molto potente e con una curva di apprendimento non eccessivamente ripida.
E’ una fase che richiede competenze e conoscenze molto specifiche di 3D e del motore che si andrà ad utilizzare.
Parleremo di:
- Caricamento dei modelli
- Gestione dei materiali
- Gestione degli accessori
- Gestione delle animazioni
- Gestione della camera e dei movimenti
- Gestione del post-processing
- Conclusioni
Caricamento dei modelli
Three.js favorisce l’importazione di modelli 3D in formato standard (e.g. .obj) ma la nostra scelta, a fronte di diversi test e verifiche ha portato ad utilizzare un formato binario definito .glb, derivato dal gltf che utilizza lo standard JSON.
Con questo formato è possibile utilizzare le API native di Threejs per accedere alla struttura di un modello o di una scena 3D, sia esso modellato in Maya (come nel nostro caso) oppure in altri 3D software di terze parti (e.g. 3dsmax, Blender, etc..).
L’albero di navigazione del modello è molto chiaro e preciso e, grazie all’utilizzo di custom functions di Three.js è semplice navigare la sua struttura.
Gestione dei materiali
Il materiale è un aspetto estremamente importante quando si ha a che fare con la resa finale dei modelli 3D.
Una delle tendenze che ha preso ormai piede nell’ambito della creazione fotorealistica di oggetti è quella del PBR (Physically based rendering).
Si tratta di una metodologia basata su principi della fisica per spiegare al meglio l’interazione della luce con la materia. Lo scopo è quello di ottenere una resa fedele a quella che avrebbe un oggetto reale investito dalla radiazione elettromagnetica.
Per la cronaca, si considerano concetti come la teoria delle microfaccette, l’effetto Fresnel, il principio di conservazione dell’energia, per citarne alcuni.
Threejs fornisce il pieno supporto al PBR attraverso l’introduzione di Shader appositi: si tratta di spefici algoritmi per la resa fotorealistica di un materiale.
In particolare la classe MeshStandardMaterial di Three.js include una serie di proprietà per caratterizzare al meglio la resa di un oggetto. Per i più tecnici elenchiamo le principali senza entrare nella spiegazione tecnica.
- color, texture map
- normal, bump map
- roughnes
- metalness
- opacity map
- ambient occlusion map
Gestione degli accessori
Una delle caratteristiche dei configuratori 3D è quella di poter selezionare differenti accessori legati al modello stesso.
Questi elementi devono essere modellati singolarmente in 3D e trasferiti nell’ambiente del configuratore, per essere poi selezionabili su richiesta dell’utente.
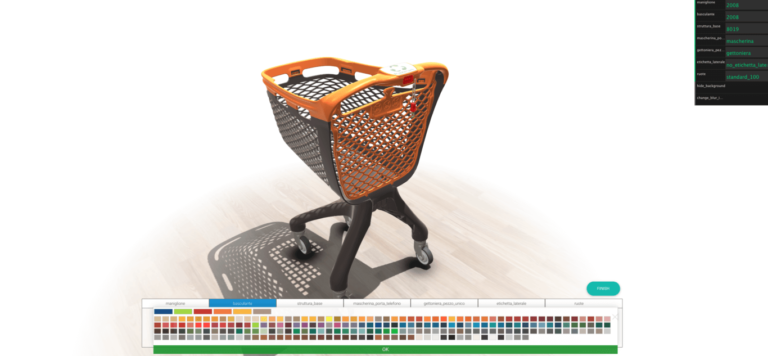
Nel caso specifico del nostro configuratore di carrelli, abbiamo introdotto alcuni elementi come la gettoniera, il separatore alimenti per i freschi, etc.. che possono essere configurati e attività grazie ad un’interfaccia specifica.

Gestione delle animazioni
Anche se non fondamentali per tutti i configuratori 3D, le animazioni possono essere un plus di impatto e gradimento, se gestite in maniera opportuna e senza stravolgere o appesantire la normale navigazione all’interno del browser.
Possono esistere diversi livelli di animazione: dal semplice spostamento di un accessorio all’attivazione di un evento che scatena una sequenza di azioni, come l’apertura di una scatola per mostrarne il contenuto.
Three.js ha un potente sistema di gestione delle animazioni, il quale permette di importare delle sequenze o clips da software esterni quali Maya e di gestire il triggering degli eventi.
Gestione della camera e dei movimenti
In funzione al tipo di configuratore che si vuole creare, la gestione dei movimenti di camera è un aspetto da non tralasciare sicuramente.
Tra le principali azioni da associare alla camera si ricordano:
- orbit
- pan
- zoom
ma è sempre possibile studiare movimenti di camera programmati per avere sequenze più cinematografiche e per inquadrare al meglio il proprio prodotto.
Three.js permette di impostare diversi tipi di camera con diversi gradi di libertà di movimento. A supporto di queste feature comuni sono nate librerie apposite in javascript per animazioni avanzate di camera.

Tra queste si ricorda la libreria Tween, che tra i suoi svariati utilizzi è stata impiegata nel nostro caso per interpolare il movimento di camera da un accessorio ad un altro, attraverso transizioni morbide ed efficaci.
Gestione del post processing
Quando si parla di post processing si fa riferimento a tutto ciò che concerne il miglioramento della qualità e della resa finale del prodotto, attraverso l’impiego di tecniche specifiche e di effetti applicati all’ambiente già esistente.
Qui si parla di acuni concetti quali:
- Antialiasing: filtro utilizzato per rimuovere l’effetto di scalettatura dovuto alla basso campionamento dell’immagine
- Motion Blur: per l’aggiunta dell’effetto mosso tipicamente presente nei movimenti rapidi
- SSAO: effetto che crea ombre di contatto nei punti occlusi della geometria, conferendo maggior realismo alla scena
- Color grading e color correction
e molti altri ancora!
Three.js fornisce classi e funzionalità specifiche per realizzare i precedenti effetti ma, nell’ottica di un configuratore 3D, occorre utilizzare razionalmente questi accorgimenti, in quanto alcuni di essi impattano fortemente sulle performance del motore di resa.
Conclusioni
Quello che è stato descritto rappresenta una linea guida sui punti principali che occorre considerare prima di addentrarsi nella realizzazione di un configuratore 3D
Indubbiamente, un ottimo configuratore ha bisogno di un motore grafico 3D che supporti le features descritte e che renda la navigazione fluida e leggera per l’utente.
Le questioni sulla performance devono essere studiate e analizzate a priori, per poter progettare sin dall’inizio un configuratore ottimale, anche a fronte di ulteriori componenti aggiuntive che potrebbero appesantire ulteriormente la navigazione.
Anche il discorso di texture e materiali ha un impatto importante sulle performance, così come l’allestimento del set e la presenza di sorgenti di illuminazione.

Nel prossimo articolo si parlerà del settaggio della scena: rimanete sintonizzati !