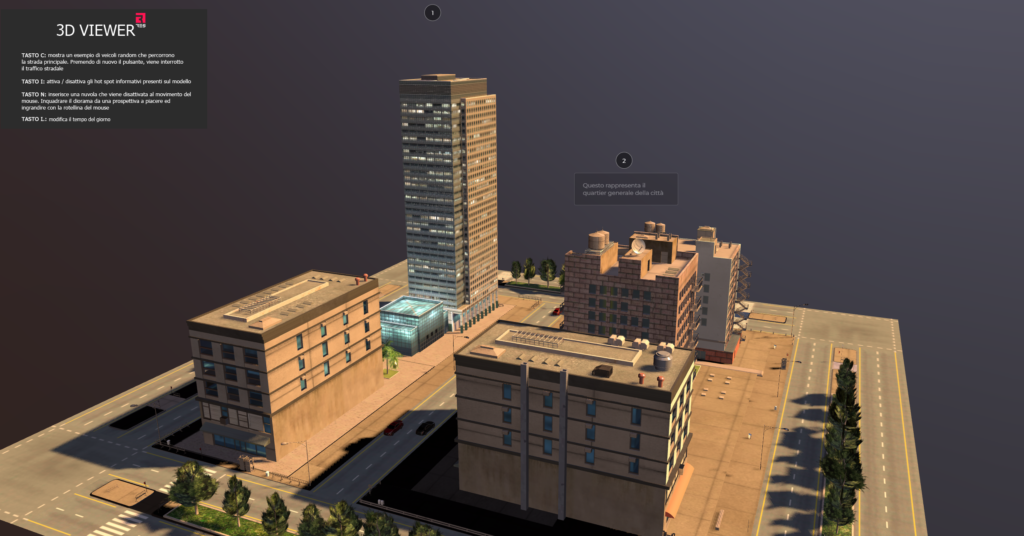
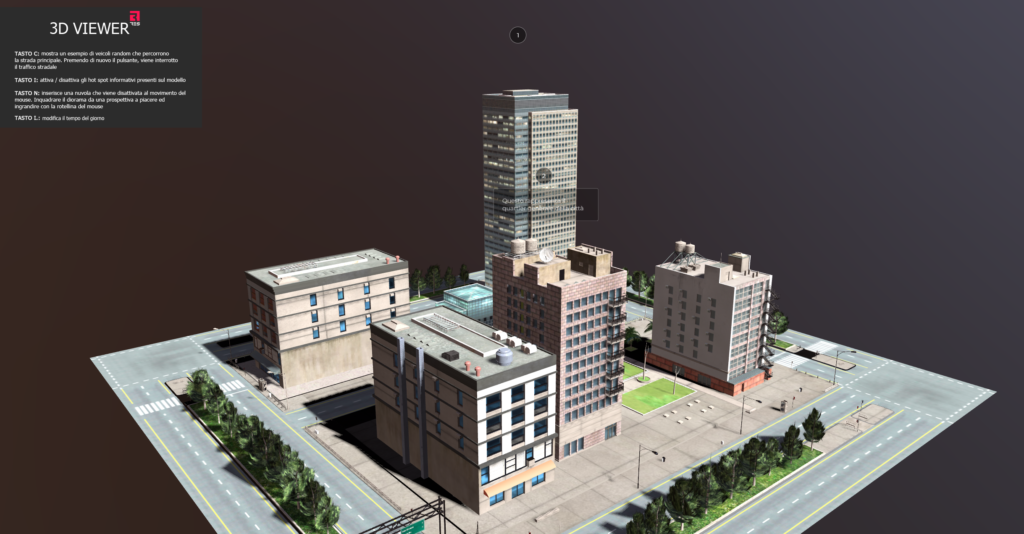
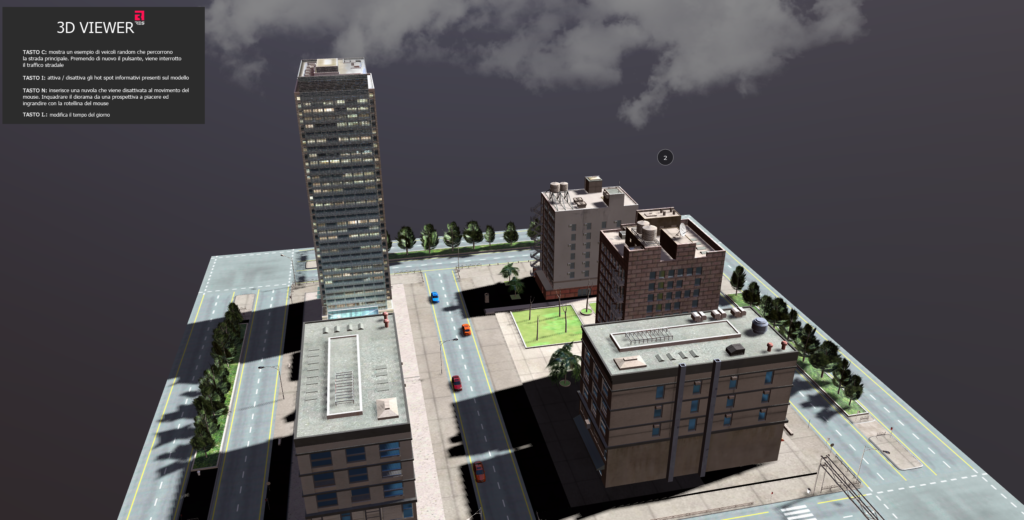
In questa demo, viene illustrato un semplice esempio di diorama 3D comprensivo di alcuni eventi attivabili da tastiera.
Lo scopo di questa dimostrazione è quello di mostrare semplici interazioni che includono:
- presenza di veicoli generati in maniera random
- presenza di hot spot informativi con info specifiche
- possibilità di modificare l’illuminazione in tempo reale
Tutto questo grazie all’utilizzo di javascript e delle librerie WebGL, compatibili con i browser presenti sul mercato
LINK: https://3dconfigurator.inode.it/cityDemo/